Considered one of many most vital difficulties in optimizing WordPress web sites is exterior sources. In comply with, each little factor exterior cannot be altered or optimized in any strategy, caching, magnification or file merging cannot be achieved.
The big downside with exterior sources is that you should hook up with the outside service, anticipate the response from the server, acquire the file, after which render. All this generates an increase throughout the loading time of the net web page, and consequently throughout the delay in loading your website.
On this submit, I will educate you learn the way to restore slowness related to RD Station script as quickly as and for all. In case your web site had a superb load time sooner than along with the RD Station integration script and likewise it’s essential to maintain this effectivity, this submit is for you.
The strategy that I’ll present you’ll be able to even be used with completely different exterior sources, resembling Google Tag Supervisor, Google Analytics and even Google Adsense. In comply with it actually works for each kind of Script.
What’s Google’s suggestion for exterior sources?
Google recommends that one thing that is not vital (very important) to the buyer experience be delayed with a view to not impact the loading time of the content material materials. To make sure that your WordPress web site to stay optimized even with exterior sources, it is best to use the strategy that I will current you beneath.
Watch the step-by-step video beneath on how Optimize exterior sources:
1st step:
I sometimes recommend to my faculty college students that they centralize all scripts in Google Tag Supervisor, as this makes it easier to control scripts in a single isolated location. Moreover, afterward it turns into easier to delay solely from Google Tag Supervisor. However if you have no idea and have no idea learn the way to make use of Google Tag Supervisor, I’ll even current you learn the way to delay with out this software program.
2nd step:
Within the occasion you choose to utilize Google Tag Supervisor in order so as to add the RD Station script to your website, it is important to adjust to this step. In case you aren’t going to utilize Google Tag Supervisor, you could skip to step 3.
To configure Google Tag Supervisor in your website, I wish to advocate a plugin that may make each little factor so much easier for you, Google Tag Supervisor for WordPress:

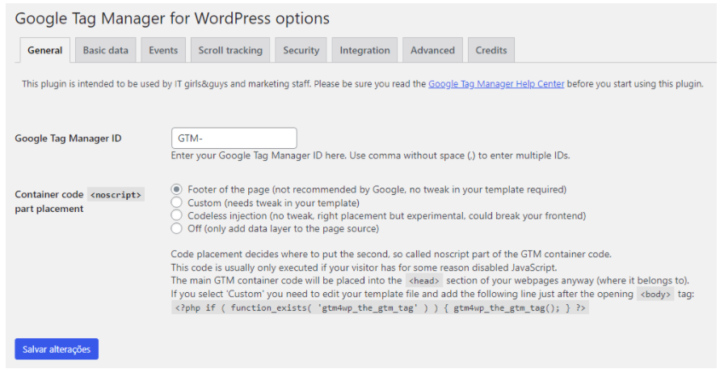
With the plugin put in, for each little factor to work, you’ll have to do two main configurations. The first of these is your Google Tag Supervisor tag.
- Google Tag Supervisor ID

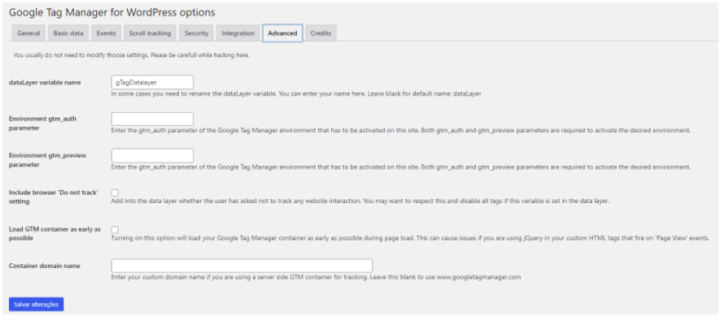
And after establishing your label, we’ll do one different little setup that can be utilized throughout the subsequent step. Inside the “superior” tab, we will create a model new variable for Google Tag Supervisor:

This half is crucial for the next step. Define a variable title, which could be needed throughout the subsequent step. I usually put g Tag Data Layer.
third step:
To delay the loading of Scripts, one different plugin known as Flying Scripts is required.

In keeping with Gijo Varghese, the plugin’s developer, Flying Scripts delays JavaScript execution until there is not a client train. Chances are you’ll specify key phrases to include JavaScripts that may be delayed. There could also be moreover a timeout that JavaScript executes when there is not a client train.
The important thing
In step 2 we outlined a variable title for Google Tag Supervisor, now we are going to delay Google Tag Supervisor script in Flying Scripts using this variable.
What happens if I choose to not use Google Tag Supervisor?
In comply with, what changes is that you’re going to wish to make use of 1 different key phrase that is throughout the code of the RD Station Integration Script.
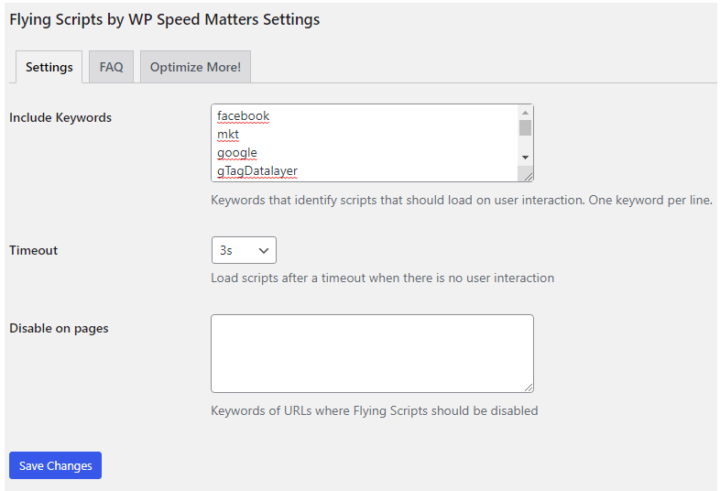
Understanding the Flying Scripts plugin configuration
The plugin has an quite simple development and is easy to make clear.
As confirmed throughout the image beneath, there is only one settings tab with a few fields:

Embrace key phrases: proper right here you enter the important thing phrases, one per line, that decide the script it’s essential to delay loading;
Time is over: is the time it’s essential to delay. This is a cool operate which is “Not at all”. It is sometimes confused with “don’t load scripts”, nevertheless truly with this choice set, the script will solely load when there could also be client interaction (i.e. when the buyer strikes the mouse, scrolls the net web page or performs each different interaction ) .
Disable on pages: proper right here you inform the pages hyperlink that you do not want to delay the loading of these scripts.
Understood? Within the occasion you run into any difficulties, inform us throughout the suggestions!
And in case you want to adjust to additional content material materials about Effectivity 100% Free, subscribe to the channel High WP performance make YouTube.
Daniel Andre Paz moreover has a Complete WordPress Website Optimization Course the place he delivers all his information of WordPress web site optimization with mentorships of three hours per week, divided into 2 days per week for higher than 100 faculty college students.
